HarmonyOS_SDK环境搭建
目前QQ HarmonyOS SDK v1.0.3版本已经发布,各位应用开发者可参考接入文档说明提前熟悉接入流程;
*当前包含能力:扫码登录、授权登录、分享至QQ,其他功能正在持续迭代中,敬请期待后续版本。
1.添加依赖、module.json5 配置
(1)运行 ohpm i @tencent/qq-open-sdk
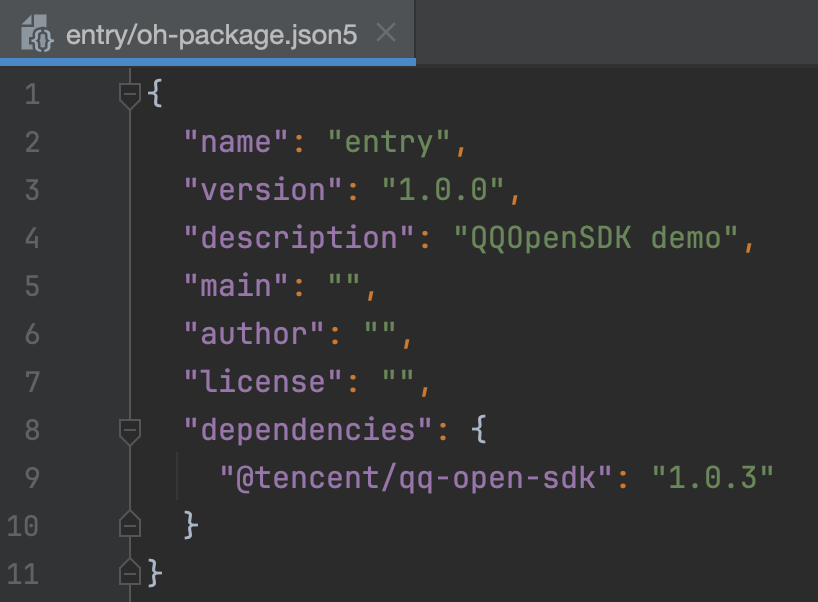
运行后在工程级 oh-package.json5 文件中可看到新增依赖库

备注:
互联 sdk 的 har 包采用字节码编译,业务项目编译选项需开启useNormalizedOHMUrl
har 包字节码编译鸿蒙官网文档:文档中心
鸿蒙编译选项鸿蒙官网文档: 文档中心
(2)module.json5 配置文件修改
// module.json5 的"module"节点下配置 querySchemes
"querySchemes": [
"https",
"qqopenapi"
]
// 在 Ability 的 skills 节点中配置scheme
"skills": [
{
"entities": [
"entity.system.browsable"
],
"actions": [
"ohos.want.action.viewData"
],
"uris": [
{
"scheme": "qqopenapi", // 接收 QQ 回调数据
"host": "xxxxxxxxx", // 业务申请的互联 appId,如果填错会导致 QQ 无法回调
"pathRegex": "\\b(auth|share)\\b",
}
]
}
]
可参考 demo 工程中配置
2.授权登录接入
(1) 创建IQQOpenApi实例
// 推荐声明为全局静态变量
iQQOpenApi: IQQOpenApi = QQOpenApiFactory.createApi(appId)(2) 调用授权登录接口获取authCode
a.基于Promise
this.iQQOpenApi.login(this.getUIContext(), {
scope: "all",
useQrCode: this.useQrcode,
networkTimeout: 0,
forceWebLogin: this.forceWebAuth
})
.then((result: AuthResult) => {
if (result.type == AuthResultType.Success) {
let code = result.authResponse?.authCode
if (code) {
// 获取 server-side 授权 code 成功,模拟业务后台到 QQ 互联后台换取 授权 accessToken,并获取用户 QQ 信息
HttpUtils.getAccessToken(this.tencent.appId.(), "[your open appkey]", code)
.then((value: AccessTokenJson) => {
hilog.debug(0x0000, TAG, "code get token : " + JSON.stringify(value))
this.tencent.getUserInfo(value.access_token, value.openid, this.iuListener)
}).catch((error: string) => {
hilog.debug(0x0000, TAG, "code get token error msg: " + error)
})
}
} else if (result.type == AuthResultType.Cancel) {
this.alert(result.message ?? "")
} else if (result.type == AuthResultType.Error) {
this.alert(result.message ?? "")
}
}).catch(() => {
})
b. 基于回调方式
// step1 互联授权登录回调监听
loginApiCallback: ApiCallback<AuthResponse> = {
onComplete: (response: AuthResponse): void => {
hilog.debug(0x0000, TAG, `onComplete response: ${JSON.stringify(response)}`);
if (response.ret == 0) {
// 获取 server-side 授权 code 成功,模拟业务后台到 QQ 互联后台换取 授权 accessToken,并获取用户 QQ 信息
HttpUtils.getAccessToken(this.tencent.appId.(), "[your open appkey]", response.authCode)
.then((value: AccessTokenJson) => {
hilog.debug(0x0000, TAG, "code get token : " + JSON.stringify(value))
this.tencent.getUserInfo(value.access_token, value.openid, this.apiCallback)
}).catch((error: string) => {
hilog.debug(0x0000, TAG, "code get token error msg: " + error)
})
}
promptAction.showToast({
message: "获取code成功:" + response.authCode
})
},
onError: (msg: string | null): void => {
this.alert(`onError msg: ${msg}`);
},
onCancel: (msg: string | null): void => {
this.alert(`onCancel msg: ${msg}`);
}
}
// step2 调用接口
this.iQQOpenApi.login(this.getUIContext(), {
scope: "all",
useQrCode: this.useQrcode,
forceWebLogin: false,
networkTimeout: 0
}, this.loginApiCallback)
(3)调用 IQQOpenApi.handleResult()处理回调数据
// 在业务 Ability.onNewWant() 中调用(注意 IQQOpenApi 实例需要与调用 login 方法为同一实例,同时需要与 module.json5 中配置 scheme 为同一个 Ability)
onNewWant(want: Want, launchParam: AbilityConstant.LaunchParam): void {
super.onNewWant(want, launchParam);
ApiHolder.getInstance()?.handleResult(want)
} 备注:
1、用户授权鸿蒙app登录成功后,后台会派发临时票据code(短期且仅一次有效)。
2、业务获取code后,业务需通过code+应用秘钥(只能存后台,客户端泄露风险高),在业务后台获取openid+access_token+refresh_token。具体参考:code换access_token接口
3、refresh_token有效期大于access_token,通过刷新可获取新的access_token+refresh_token,历史票据自动失效,因此,业务需要保存、刷新使用最新票据。