放置“QQ登录”按钮_OAuth2.0
本步骤的作用:
在网站页面上放置“QQ登录”按钮,并为按钮添加前台代码,实现点击按钮即弹出QQ登录对话框。
本步骤在整个流程中的位置:
上一步
1. 下载“QQ登录”按钮图片,并将按钮放置在页面合适的位置
按钮图片下载: 点击这里下载 。
按照UI规范,将按钮放置在页面合适的位置:点击这里查看。
注:移动端不建议使用iframe嵌入。
2. 为“QQ登录”按钮添加前台代码
2.1 效果演示
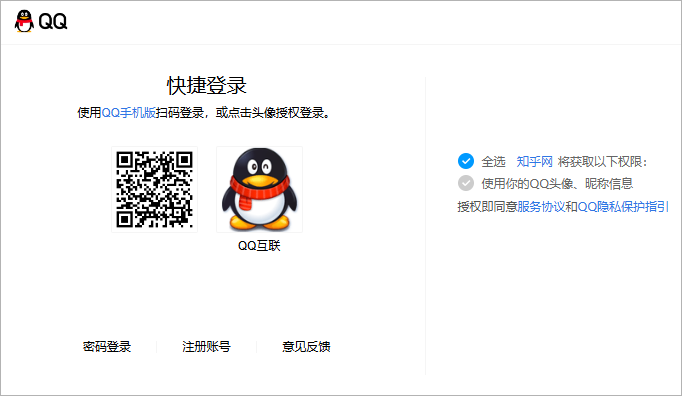
用户在页面上点击“QQ登录”按钮,将触发QQ登录对话框,效果如下图所示:
2.2 前台代码
为了实现上述效果,应该为“QQ登录”按钮图片添加如下前台代码:
<img src=QQ登录图标文件在服务器上的地址 onclick=按钮点击事件>
2.3 代码示例
1. 写一个函数“toLogin()”,该函数通过调用“index.php”中的qq_login函数来实现将页面跳转到QQ登录页面。
(示例中的oauth/index.php,请参见从SDK下载页面下载PHP SDK,在Connect2.1文件夹下的index.php文件。)
<script>
function toLogin()
{
//以下为按钮点击事件的逻辑。注意这里要重新打开窗口
//否则后面跳转到QQ登录,授权页面时会直接缩小当前浏览器的窗口,而不是打开新窗口
var A=window.open("oauth/index.php","TencentLogin",
"width=450,height=320,menubar=0,scrollbars=1,
resizable=1,status=1,titlebar=0,toolbar=0,location=1");
}
</script>2. 为按钮添加“toLogin()”事件:
<a href="#" onclick='toLogin()'> <img src="img/qq_login.png"></a>
下一步
server-side模式:请参见使用Authorization_Code获取Access_Token